WebKit : des ascenseurs à la mode


Seules les barres de défilement pour les zones de texte, les choix de type liste ou les dépassements de blocs sont concernées avec une commande spécifique au webkit à la norme W3C du style :
-webkit-scrollbar
Des pseudo-classes comment :horizontal, :vertical, :decrement, :increment, :start ou :end ont été ajoutées en plus des plus traditionnelles :enabled, :disabled, :hover et :active qui fonctionneront également sur ce type d’éléments.
On entend déjà les développeurs web hurler à la mort à la nuit tombée en imaginant les ravages visuels occasionnés par une utilisation douteuse de tel outils :langue
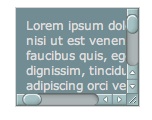
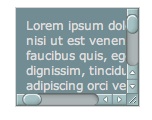
[Un exemple avec un webkit compatible->]
Source : Styling Scrollbars