Safari fait de l’ombre

Toujours dans le cadre des effets visuels possibles en mise en page web, les dernières versions de développement de Safari gèrent de nouvelles propriétés qui seront partie intégrante du standard d’habillage CSS3 une fois celui-ci finalisé.
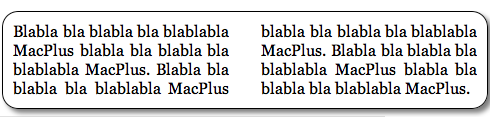
– Les ombrages
Il sera bientôt derrière nous, le temps où les ombres se réalisaient par le biais d’une image qui créée l’illusion. Après avoir implanté depuis fort longtemps une telle fonctionnalité pour le texte, voilà que l’effet s’étend à tout ce qui peut avoir une bordure.
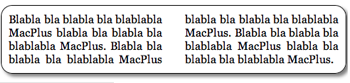
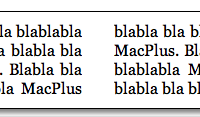
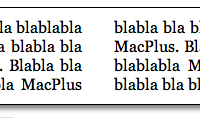
– Les colonnes
Plus besoin de tableau pour diviser les pages, grâce au CSS une présentation en colonne peut désormais être appliqué comme une propriété global concernant un texte.
Une image vaut mieux que bien des mots :
Le code tel qu’il apparaît aujourd’hui :
Et au passage, le journal du développement du moteur de Safari félicite le travail fait pour la version iPhone !
– Safari fait son coquet (bis)
– Télécharger la version de développement