Sencha Touch : webapps HTML 5

Les webapps remplaceront-elles un jour les applications en «dur» ? Ça n’est sans doute pas pour demain, et sans doute jamais pour les gros jeux en 3D… Mais les possibilités autorisées par l’utilisation des technologies de l’HTML 5 permettent d’imaginer pour bientôt des webapps suffisamment puissantes et performantes pour remplacer bien des applications natives actuellement disponibles sur l’AppStore.
Hélas, il manquait encore des outils de développement permettant de tirer parti de l’HTML 5… Jusqu’à aujourd’hui ! Sencha Touch vient en effet d’être lancé et il promet d’être le premier environnement de développement de webapps mobiles.
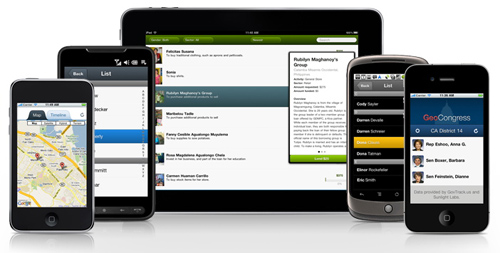
Basiquement, ce framework fait un grand usage des CSS3 et du Javascript, et utilise les propriétés de l’HTML 5 (géolocalisation, lecteur audio/vidéo…), tout en rajoutant le support des gestures, le tout permettant de bâtir des webapps à l’usage de l’iPhone, de l’iPad, mais également d’Android.
Sencha propose quelques exemples d’applications réalisées avec l’environnement, dont des jeux type Soltaire plutôt convaincant.
